Frontend Development
Responsive Webdesign
Jürgen Michael Kindler | 30.08.2023
Webseiten verhalten sich anders als Seiten aus Papier. Eine Zeitungsseite hat eine feste Größe und ändert sich nicht. Desktop Rechner, Tablets und Smartphones haben jedoch unterschiedlich große Displays. Es werden also unterschiedlich "große" Websites für verschiedene Geräte benötigt.
Diesen Ansatz hat man mit dem Aufkommen der Mobilen Geräte zunächst auch verfolgt, indem man für unterschiedliche Geräteklassen (Desktop/Tablet/Smartphone) unterschiedliche Websites mit jeweils eigenständiger (Sub)Domaine erstellt hat. Abgesehen von dem zusätzlichem Aufwand zeigte sich jedoch bald, dass die immer größer werdende Anzahl unterschiedlichster Smartphones und Tablets es unmöglich machte, für alle Geräte eine optimale Ausgabe bereitzustellen.
Wie müssen Websites programmiert werden, um auf allen Geräten optimal nutzbar zu sein?
Die Rolle von Ethan Marcotte
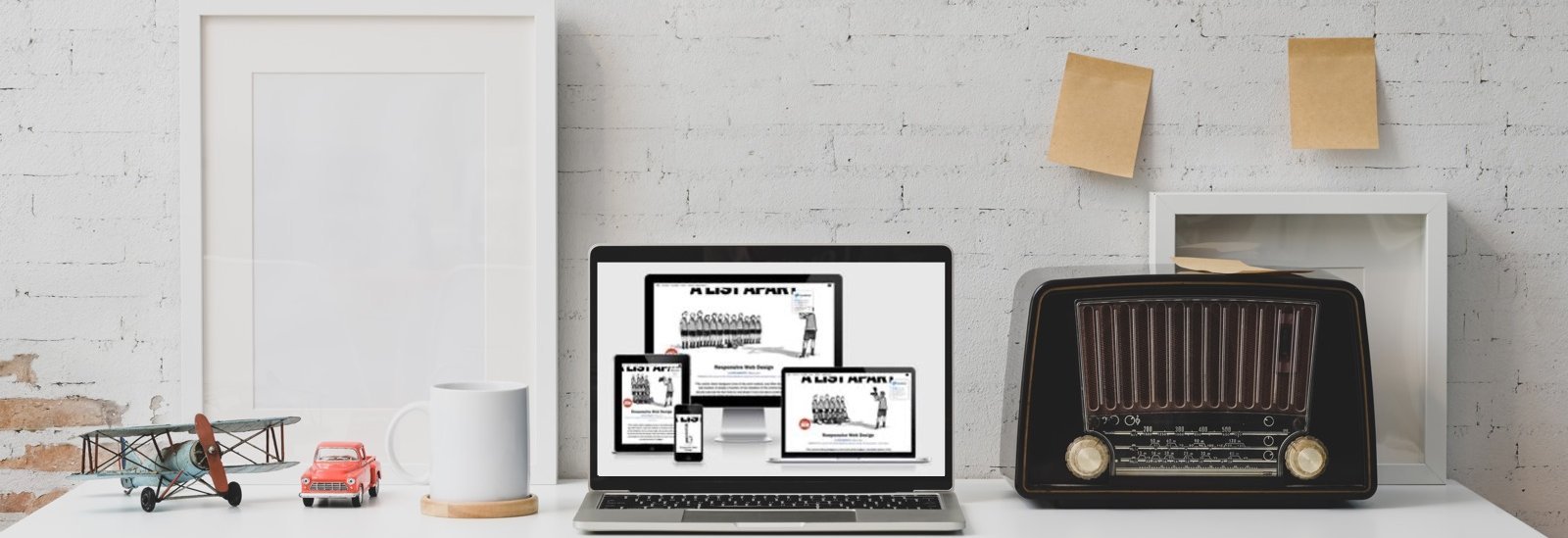
Am 25. Mai 2010 präsentierte der Bostoner Designer und Entwickler Ethan Marcotte in einem viel beachteten Artikel mit dem Titel "Responsive Web Design", wie mit einer Kombination von bereits damals verfügbaren Webtechniken, Websites flexibel auf verschiedene Displaygrößen reagieren können. Es werden nicht mehr verschiedene Websites für Desktop und mobile Geräte benötigt. Die Content-Basis ist für alle Geräte gleich. Das Layout passt sich dem jeweils zur Verfügung stehenden Platz an (siehe A LIST APART).
Nach Ethan Marcotte besteht Responsive Webdisign aus drei „Hauptzutaten“:
- einem fluiden Layout Raster
- anpassungsfähige Inhalte
- Layout Umbrüchen durch Media Queries
Beim Responsive Webdesign werden die Spaltenbreiten mit relativen statt fixen Größenangaben versehen. Die Spaltenbreiten sind also nicht fest. Somit kann das Layout auf den zur Verfügung stehenden Platz „reagieren“. Das Layout Raster ist fluide.Mit "anpassungsfähige Inhalte" sind beispielsweise Bilder gemeint, die sich in ihrer Größe entsprechend dem zur Verfügung stehendem Platz ändern. Text bricht dagegen schon immer am Zeilenende (automatisch) um.

Die Website passt sich dem vorhandenen sichtbaren Platz (Viewport) auf den jeweiligen Displays an.
Darüber hinaus kann sich auch die Anordnung der Inhaltselemente je nach zur Verfügung stehenden Platz ändern. Diese Layoutumbrüche werden durch sog. Media Queries in der CSS-Datei gesteuert.
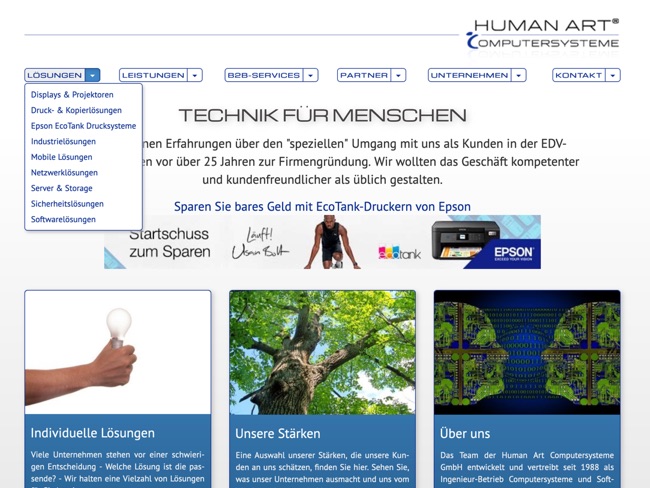
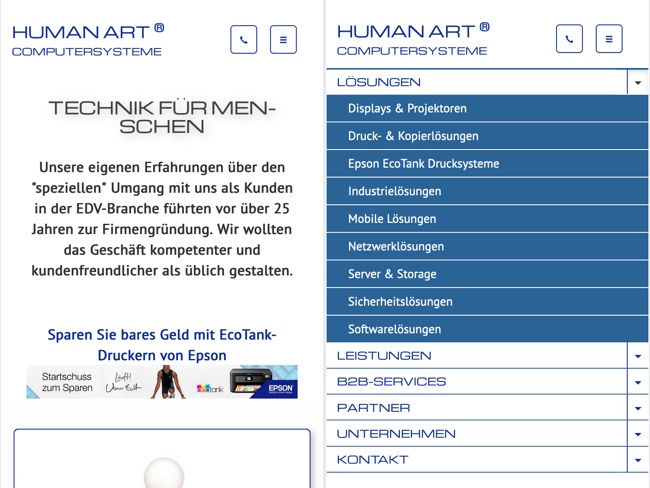
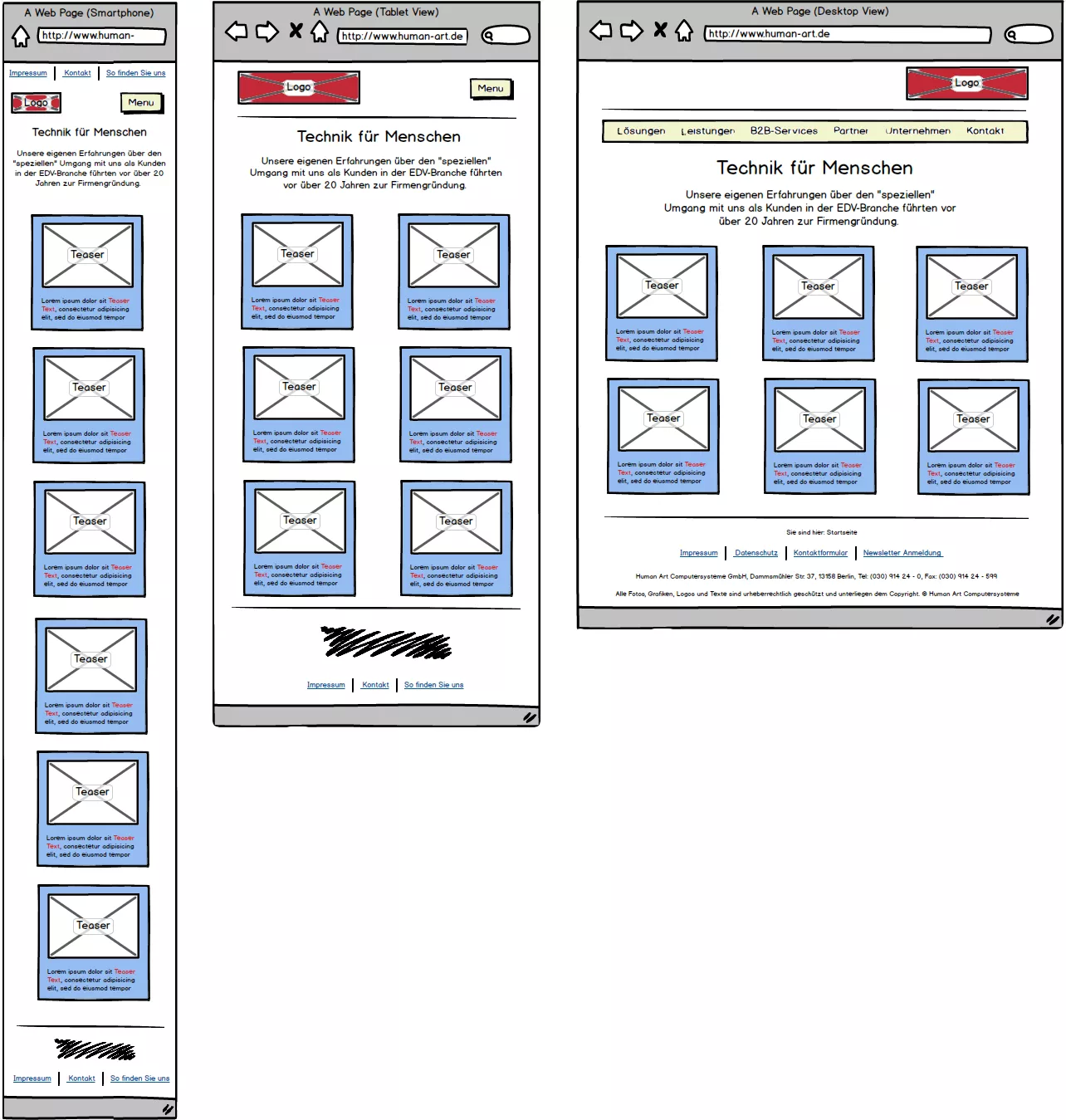
Am Beispiel der Startseite von www.human-art.de können wir erkennen, wie das Layout - hier die Anordnung der Teaser - auf den zur Verfügung stehenden Platz reagiert. Die Teaser ordnen sich je nach vorhandenem Platz einspaltig untereinander (Smartphone), zweispaltig (Tablet) oder dreispaltig (Desktop PC) an.

Responsive Webdesign, illustriert in Form von einem Drahtgittermodel (Wireframe) für die Ansichten "Desktop", "Tablet im Hochformat" und "Smartphone" am Beispiel der Homepage von Human Art.
Weitere Beispiele für den Einsatz von Media Queries werden auf der Website Mediaqueri.es präsentiert.
Mediaqueri.es ist ein Showcase für Websites, die Media Queries einsetzen und stellt eine bunte Vielfalt davon in ihren unterschiedlichen Anpassungen vor.
Mobiles Navigationskonzept
Die Navigation bedarf beim RWD besonderer Beachtung: Für den Desktop-PC erstellte Menüs funktionieren auf mobilen Geräten aus zwei Gründen häufig nur suboptimal:
Erstens fehlt es häufig an Platz und zweitens kennen Smartphones und Tablets kein "Mouse-Over". Bei Desktop-Menüs wird häufig das "Mouse-Over-Ereignis" ausgelöst, wenn der Mauszeiger sich über einem Menüpunkt befindet und dadurch eine weitere Menüebene "aufklappt". Das funktioniert bei Touch-Screens (ohne Maus) nicht. Im schlimmsten Falle lassen sich Unterseiten mit touchbasierten Geräten nicht mehr aufrufen.
Aus diesem Grund haben Websites für Smartphone Viewports und größere Geräte unterschiedliche Menüs und es gibt mehrere Navigationskonzepte für unterschiedliche Anforderungen.
Zwei Navigationskonzepte als Beispiel:
Bei www.human-art.de wird für den Desktop ein horizontales Pull-Down-Menü genutzt. Die Hauptmenüpunkte sind hier mit sog. Split-Buttons realisiert, so dass mit mit einem "Maus-Klick" (oder einem "Touch" bei Tablets) die jeweilige Brückenseite aufgerufen werden kann. Zu den Unterseiten gelangt man durch einen Klich/Touch auf dem Pfeil, der das Pulldown-Menü einblendet. Die Smartphone-Navigation ist mit dem "Touster"-Symbol und einer vertikalen Multilevel Navigation realisiert.
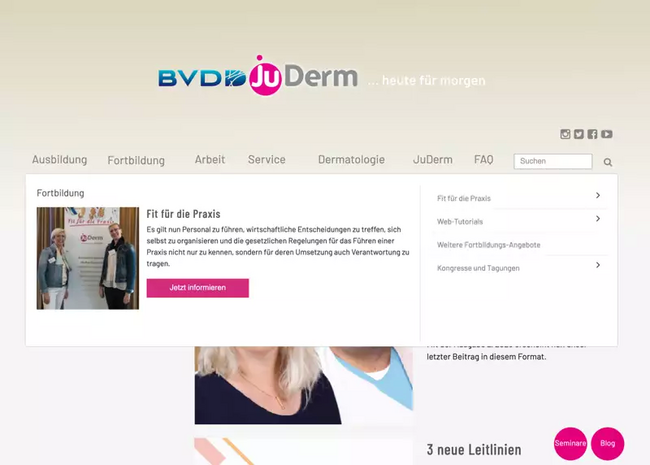
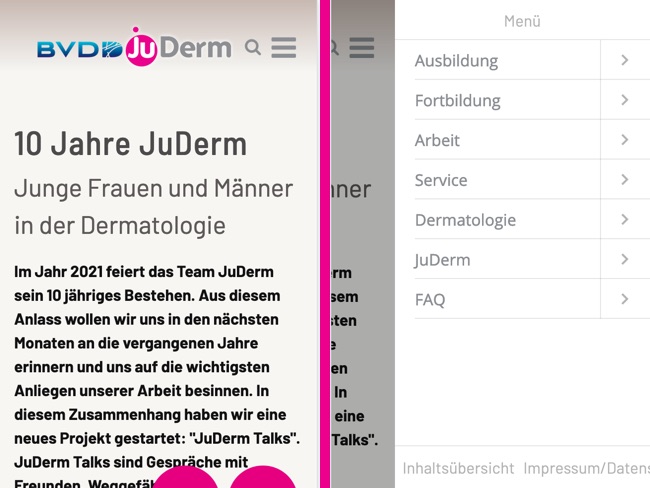
Die Website www.juderm.de hat beispielsweise für den Desktop ein großflächiges Mega-Menü, das bei den Hauptmenüpunkten aufklappt, während beim Smartphone die Hauptmenüpunkte ausgeblendet werden und das sog. Toaster Symbol (drei horizontale Striche übereinander) oben rechts erscheint. Bei einem Klick auf das Toaster-Symbol wird von rechts ein sog. Slide-In-Menü eingeblendet. Ein Slide-In-Menü eignet sich besonders für Sitemaps mit mehreren ineinander geschachtelten Unterseiten (Multilevel Navigation).